Når nettsidene er større enn seg selv
Masteroppgaven er et av de mer omfattende prosjektene jeg har fått vri hjernen min gjennom. Oppgaven kobler teori og praksis fra tjenestedesign, og bruker IT-tjenestene ved UiO som case for å utforske hvordan tjenestedesign kan brukes for å designe bedre digitale tjenester.
Stikkord: • tjenestedesign • intervju & observasjon • innsiktsarbeid • workshopfasilitering • analyse • visualiseringer
- Masterprosjektet ble utlyst av USIT ved Universitetet i Oslo, og er skrevet ved Institutt for informatikk (UiO) sammen med Seline Tomt.
- Oppgaven ble tildelt Norsk Regnesentral sin pris for beste masteroppgave innen informatikk og matematikk ved UiO 2016/2017.
- Les oppgaven: '«Hæ? Hvorfor har ingen fortalt meg dette?» En analyse av IT-løsningene ved UiO i et tjenestedesignperspektiv'
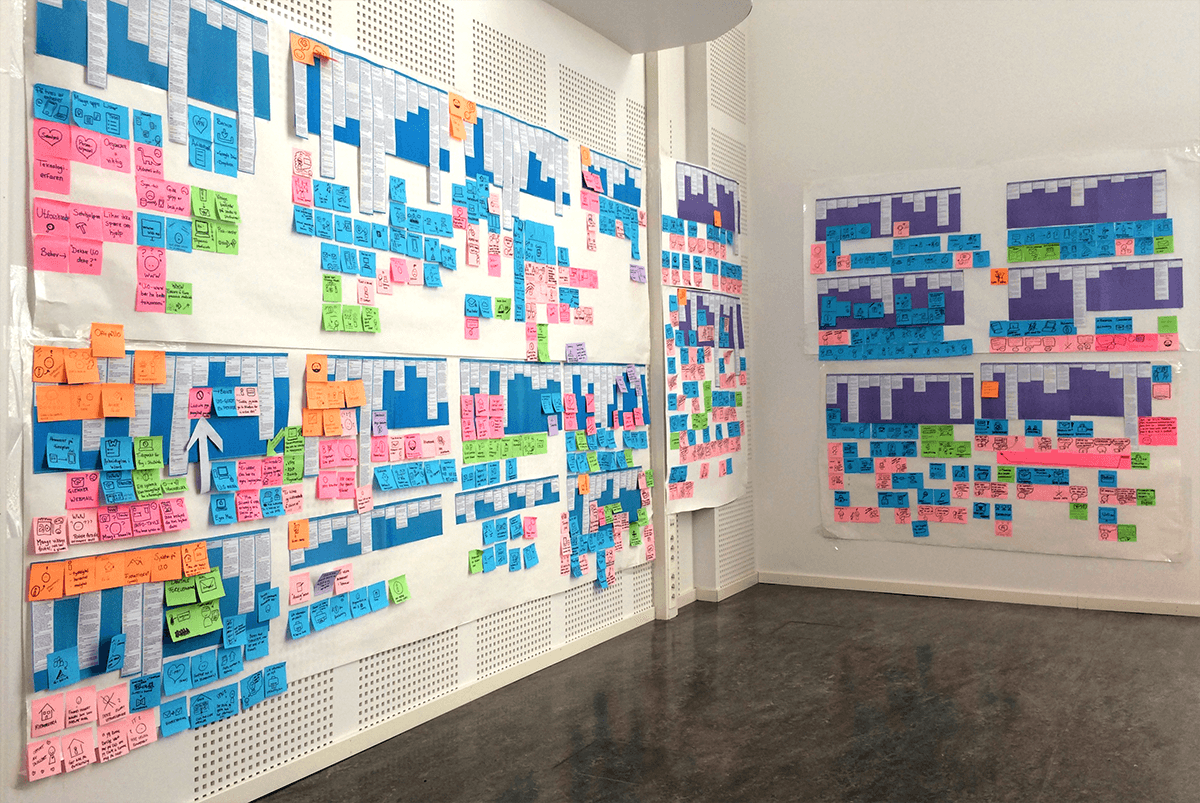
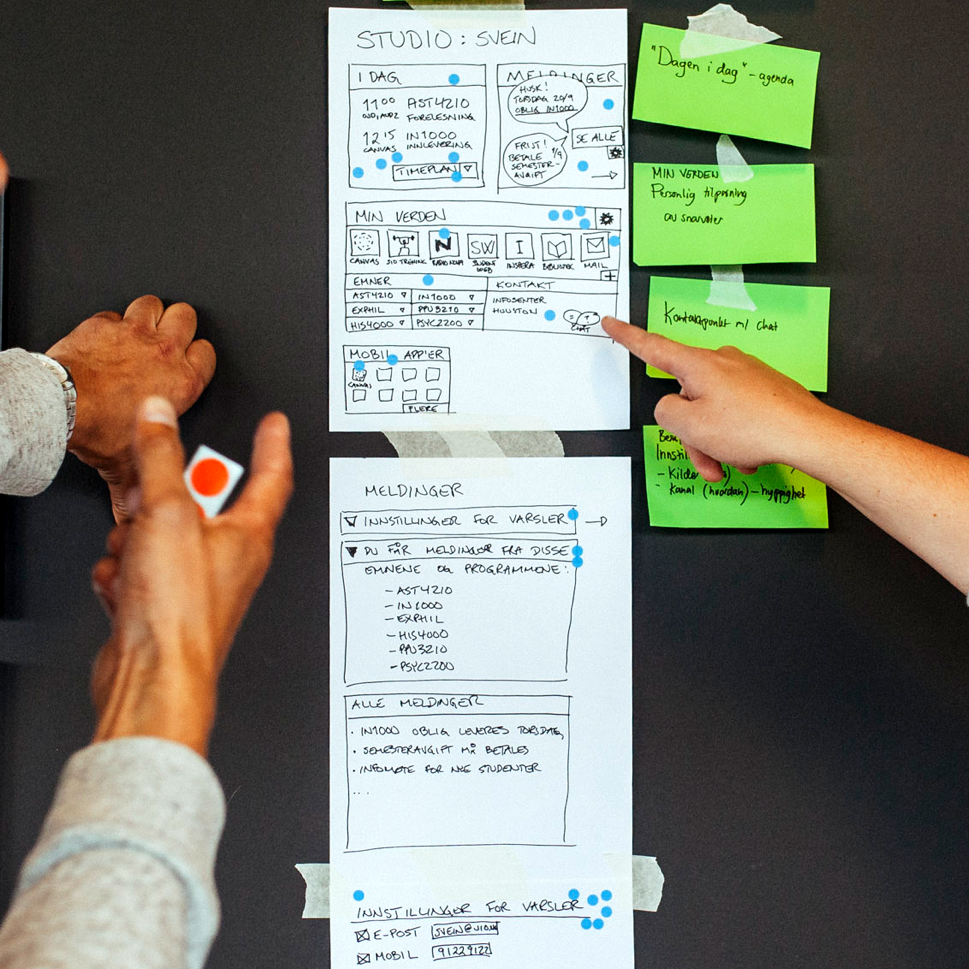
Et veggteppe av innsikt: "Veggen”, den fysiske manifestasjonen av analyseprosessen vår ble til gjennom flere iterasjoner. Vi hadde behov for å se innholdet i de tohundre sidene med transkriberte intervjuer ved siden av hverandre på en oversiktelig og raskt tilgjengelig måte, så vi klistret dem opp på veggen. Transkriberte intervjuer ble til tematisk kategoriserte sitatblokker, til sammenstillinger, til visualiseringer … til en masteroppgave.
Designfaget handler om mer enn form og fargestifter. Når løsningen din kun passer inn på tegneblokka og ikke i virkeligheten, er det gjerne fordi du har glemt å tenke kontekst. Her kommer tjenestedesign inn.
Tjenestedesign handler enkelt sagt om å løfte blikket og se på helheten: hvordan ser brukerreisen ut for den som er i kontakt med tjenesten? Hvordan passer den lille biten du jobber på inn i det som finnes fra før? Er det andre systemer eller deler av organisasjonen som påvirker brukerreisen? Hvor i reisen kan det gå galt og hvordan kan vi justere reisen sånn at brukeren kommer tilbake på rett spor? Målet er å designe for den gode, helhetlige brukeropplevelsen på tvers av systemer, kommunikasjonskanaler, mennesker og prosesser.
Plutselig har du gått fra design av grensesnitt til design av det store bildet!
Les mer: En grovkornet introduksjon til tjenestedesign
Bakgrunn
“Bedre studentnettsider for USIT, bidra til en bedre studenthverdag”, sa utlysningsteksten for masteroppgaven. “Ja takk!” sa vi.
Stadig mer av studiehverdagen ved Universitetet i Oslo (UiO) baserer seg på web som arbeidsflate, men hvordan oppleves egentlig IT-løsningene av den største brukergruppen ved UiO, de om lag 30 000 studentene? Universitetets senter for informasjonsteknologi (USIT) spør årlig UiOs ansatte, per spørreskjema, hvilke IT-løsninger de benytter og hva de synes om disse. Studentene derimot har bare unntaksvis blitt spurt om sin mening. Da Seline og jeg tok fatt på masteroppgaven var det elleve år siden man gjennomførte en tilsvarende undersøkelse som involverte studentene. IT-direktøren ved UiO har uttalt at:
«IT-organisasjonens evne til å snakke med brukerne og brukermiljøene, og sette seg inn i deres situasjon og behov,
samt det å fange opp og forstå endringer i brukeratferd og bruksmønster er den viktigste forutsetningen for at IT lykkes.»(IT-direktør ved UiO, Lars Oftedal)
Vi bestemte oss for å ta IT-direktøren på ordet og ta utgangspunkt i studentenes opplevelser.
En verden utenfor nettsidene
Ved siden av å være studenter hadde både Seline og jeg jobbet med IT-brukerstøtte ved UiO i flere år. Erfaringen vår fortalte oss at IT-problemer sjelden handler om én isolert tjeneste alene. Årsaken til problemet brukeren har med en nettside kan fort ligge i en helt annen ende av systemet. Samtidig kan ulike aspekter ved nettsidene skape utfordringer for hvordan studentene bruker eller oppfatter de øvrige IT-tjenestene. Nettsidene er bare en liten bit av IT-tjenestene, selv om de kanskje kan påstås å være biten som prøver å lenke mange av de andre IT-tjenestene sammen. Dermed handler ikke oppgaven egentlig om webdesign, men om design av tjenester; om tjenestedesign.
Nettsidene er større enn seg selv: Årsaken til problemet ved nettsiden kan ligge et helt annet sted. Oppgaven handlet derfor om å forstå den større konteksten og samspillet mellom de ulike tjenestekomponentene.
Min rolle
Forfatter av masteroppgaven, sammen med Seline Tomt, hvor vi undersøkte hvordan man kan bruke en tjenestedesigntilnærming for å identifisere og beskrive problemer og forbedringsmuligheter ved IT-løsninger. Spørsmålet har to dimensjoner, ved at vi både ønsker å besvare et spørsmål av praktisk verdi for USIT og studentene, og ved at vi søker å lære noe om tilnærmingen tjenestedesign og hvorvidt problemområdet vårt lar seg beskrive med dette begrepsapparatet.
Utforskning av feltet tjenestedesign gjennom intervjuer med praktiserende designere, kurs i AT-ONE-metodikken, fagkvelder, samt litteratur i form av bøker og et stort antall forskningsartikler
Datainnsamling gjennom 38 intervjuer, observasjoner, tjenestesafari og systemdokumentasjon
Heldagsworkshop med 5 ansatte ved IT-support
Analyse og innsiktsarbeid; visualisering av datamateriale og utarbeiding av et stort antall brukerreiser
Evaluere og videreutvikle et rammeverk for brukerreiser (CJML, utviklet av SINTEF) og et sett av prinsipper for tjenestedesign (Stickdorn, 2011). Foreslå tilpasninger som kan gjøre prinsippene mer egnet for design av digitale tjenester
Overordnet prosess
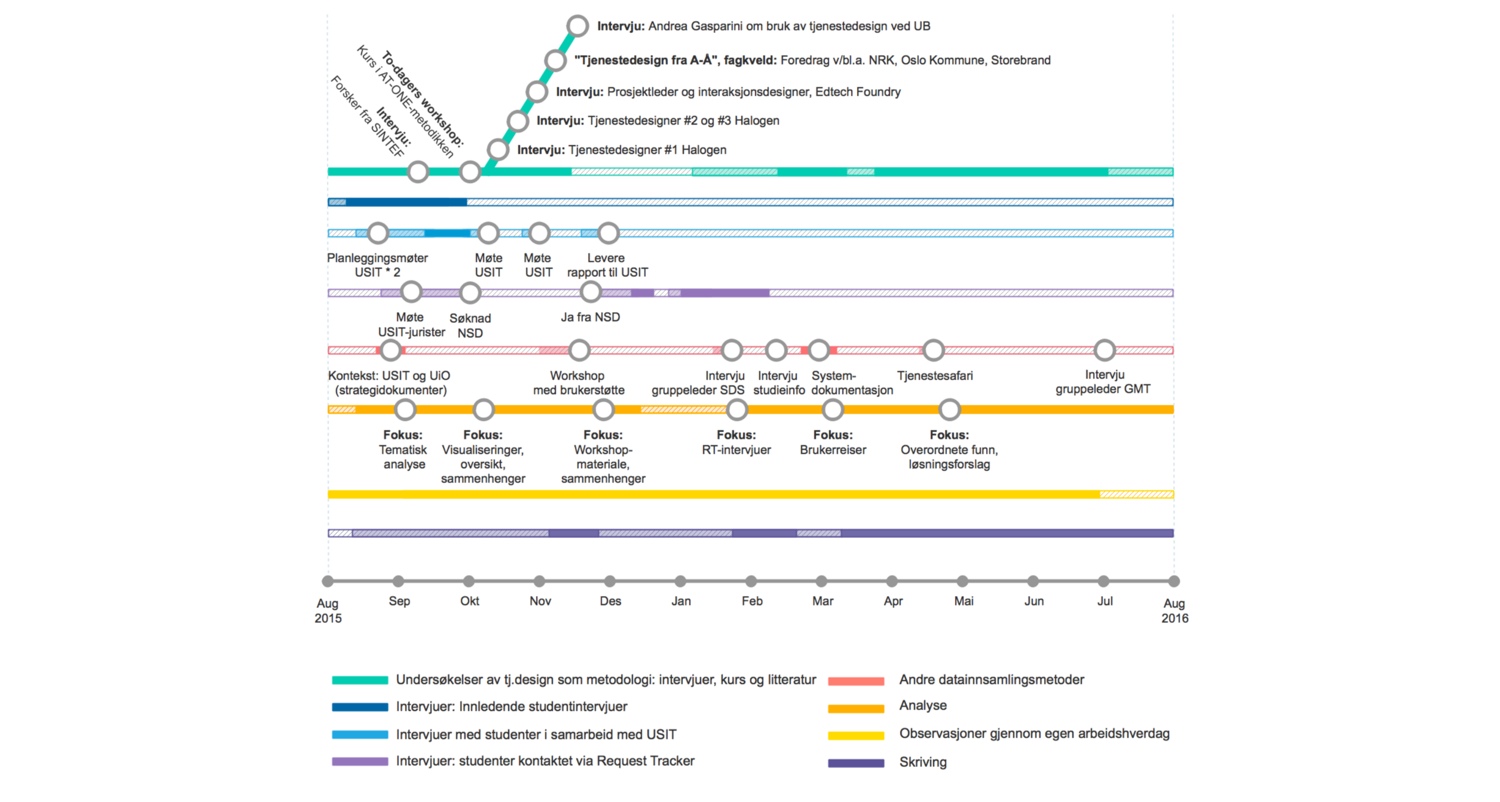
Prosjektets tidslinje og aktiviteter: Visuell oversikt over prosessen som viser når ulike aktiviteter og faser har hatt fokus, og hvordan de ofte er blitt uført parallelt. Hver av fargene samsvarer med en gitt aktivitetskategori. Delvis gjennomsiktig farge indikerer planleggingsaktiviteter i forkant av aktiviteten, eksempelvis forberedelser av materiale, utarbeiding av intervjuguide og lignende.
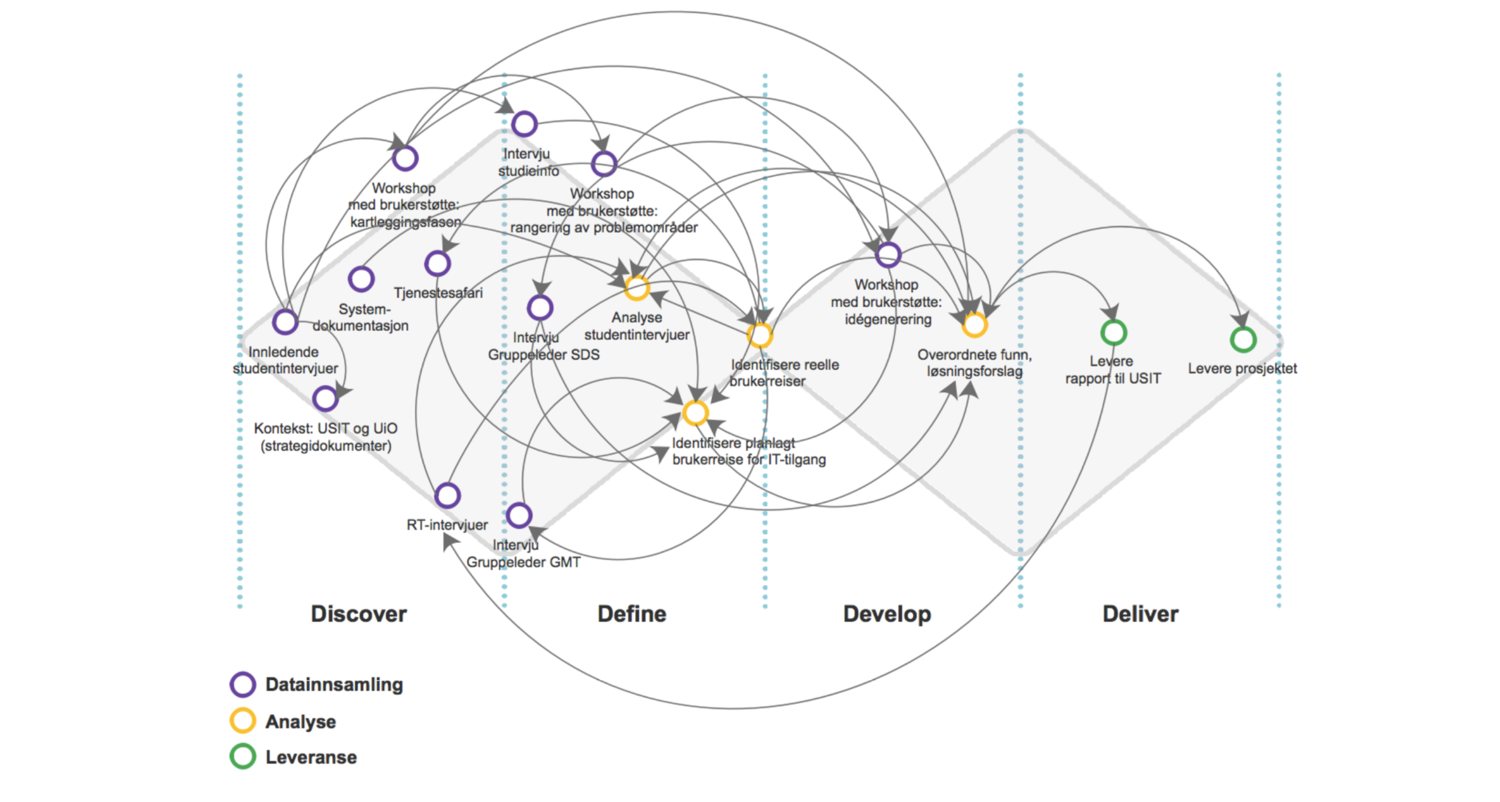
Prosjektets aktiviteter 2: Den forrige figuren gir kanskje inntrykk av en kontrollert og lineær prosess. I virkeligheten har tilnærmingen vært mer eksplorativ, og datainnsamling, analyse, idégenerering og leveranser har blitt gjort i iterasjoner. Denne figuren viser hvordan de ulike aktivitetene kan plasseres i divergerende og konvergerende faser og hvordan prosessen har hatt en iterativ veksling mellom datainnsamling, analyse, idégenerering og leveranser. Pilene viser hvordan de ulike aktivitetene har informert hverandre og utløst behov for å gjennomføre andre aktiviteter.
Tanker om teori og funn
Oppgavens konkrete og teoretiske funn har jeg bokstavelig talt skrevet side opp og side ned om, så jeg skal prøve å ikke dra det for langt ut på de akademiske viddene i denne teksten. Likevel vil jeg løfte fram et par eksempler fra oppgaven og noen av refleksjonene vi gjorde oss om tjenestedesign som metode. Ønsker du å gå enda mer i dybden på funn og teoretiske bidrag, anbefaler jeg at du tar en titt på oppgaven i sin helhet.
Et effektivt språk
Brukerreiser er en av de mest brukte visualiseringsteknikkene innenfor tjenestedesign, men søker du på «customer journey» i Googles bildesøk, blir det åpenbart at det finnes et utall variasjoner av brukerreiser. De visuelle eksemplene vi fant i bøker, artikler, rapporter og andre masteroppgaver var også svært sprikende i utformingen.
Det var nettopp disse divergerende formene for brukerreiser og de mange og lite entydige definisjonene av tjenestedesign som felt som var utgangspunktet for prosjektet VISUAL ved SINTEF. Gjennom prosjektet utviklet de CJML (Customer Journey Model Language); en visuell notasjon for brukerreiser, med mål om å skape en ny standard – et felles språk for tjenestedesign, om du vil.
Seline og jeg har gjennom oppgaven vår testet hvordan CJML, som den gang var helt i startgropa, kan brukes til å beskrive og analysere studentenes utfordringer knyttet til IT-løsningene ved UiO.
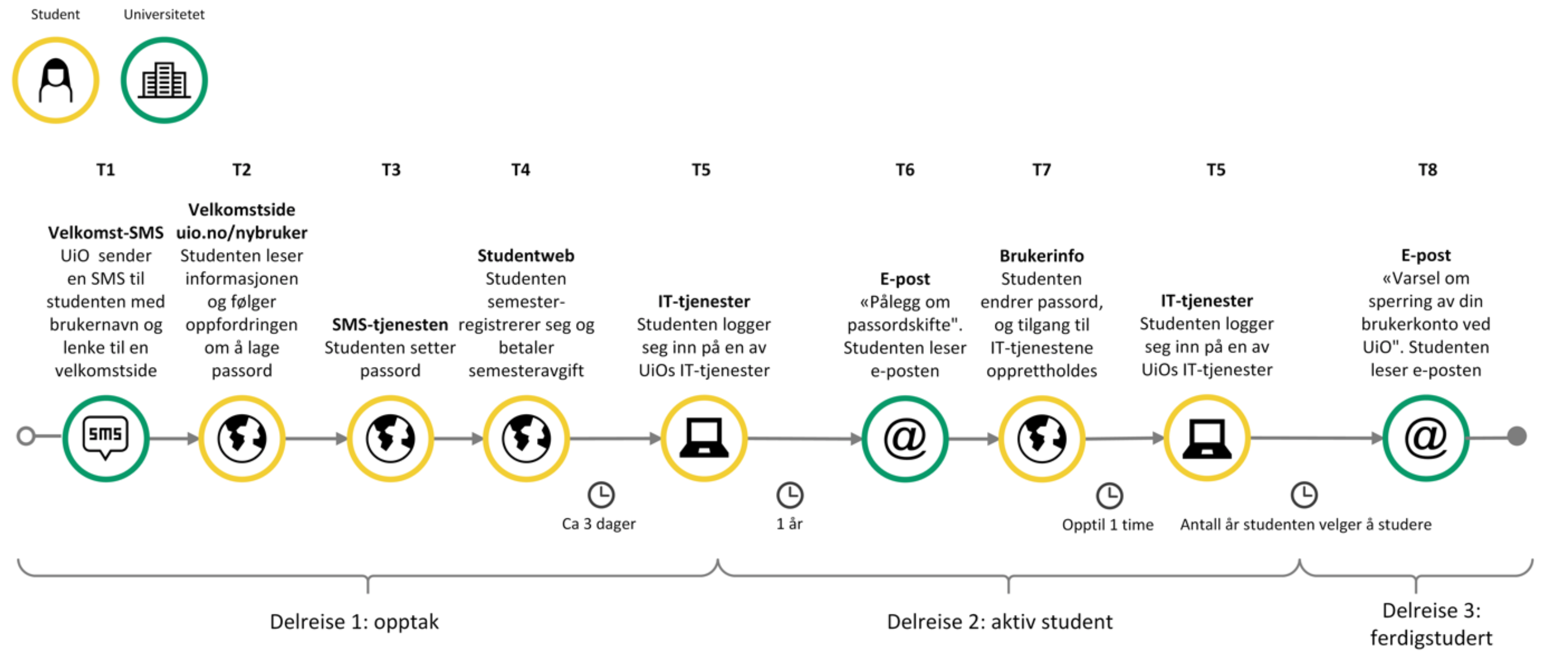
En av prosessene vi gikk i dybden på var brukerreisen for å få og opprettholde tilgang til IT-tjenestene. Den ser slik ut i CJML:
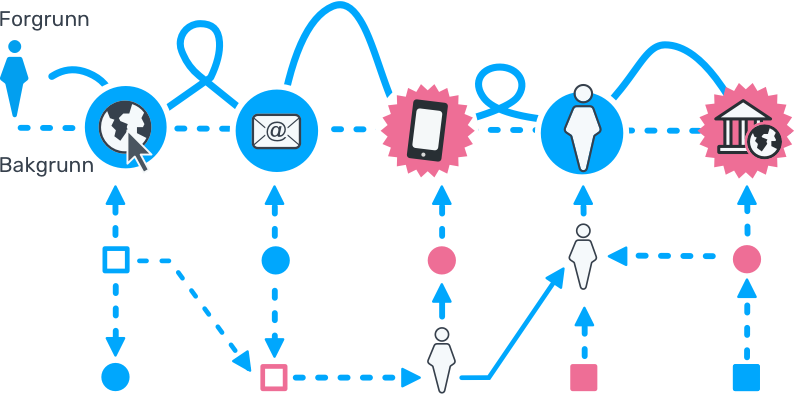
“Den forventede brukerreisen”: Her har vi brukt CJML for å visualisere prosessen for en student med å få og opprettholde tilgang til IT-tjenestene, fra opptaksfasen til personen er ferdigstudert. Med “forventet reise” mener vi at dette er prosessen slik den er lagt opp til fra UiO sin side. Hver sirkel er et kontaktpunkt, og fargen indikerer om det er studenten eller universitetet som er den handlende parten.
CJML er et veldig kompakt og effektivt språk: det er enkelt, men det sier veldig mye. Du ser hvem som er den handlende parten. uttrykt gjennom farge. Du ser hva slags kontaktpunkt det er, om det er et brev eller en nettside. Det som virkelig gjorde CJML verdifullt for oss var hvordan notasjonen gir deg mulighet til skille mellom det forventede og det virkelige – i samme visualisering. Dette er et kraftfullt grep som hjelper deg å sammenstille hvordan brukerreisen var ment å forløpe fra tjenesteleverandørens ståsted med hvordan den faktisk artet seg i virkeligheten.
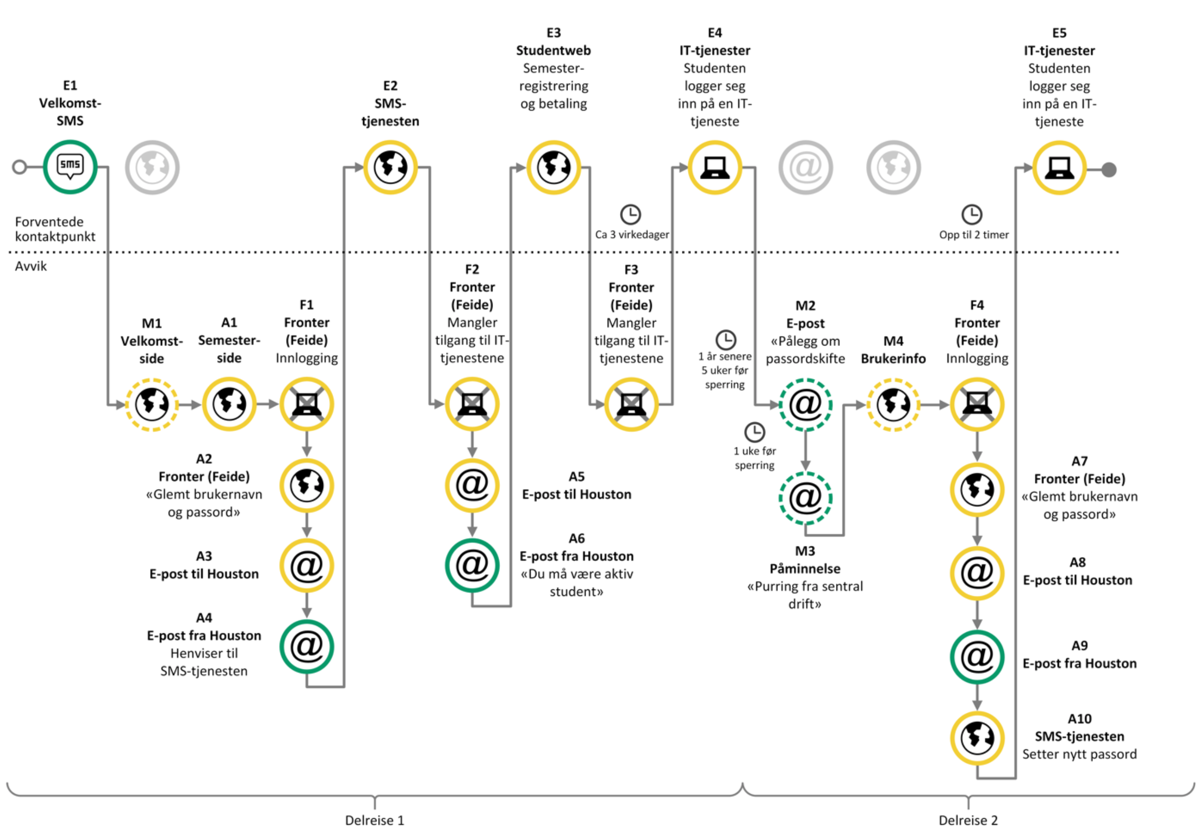
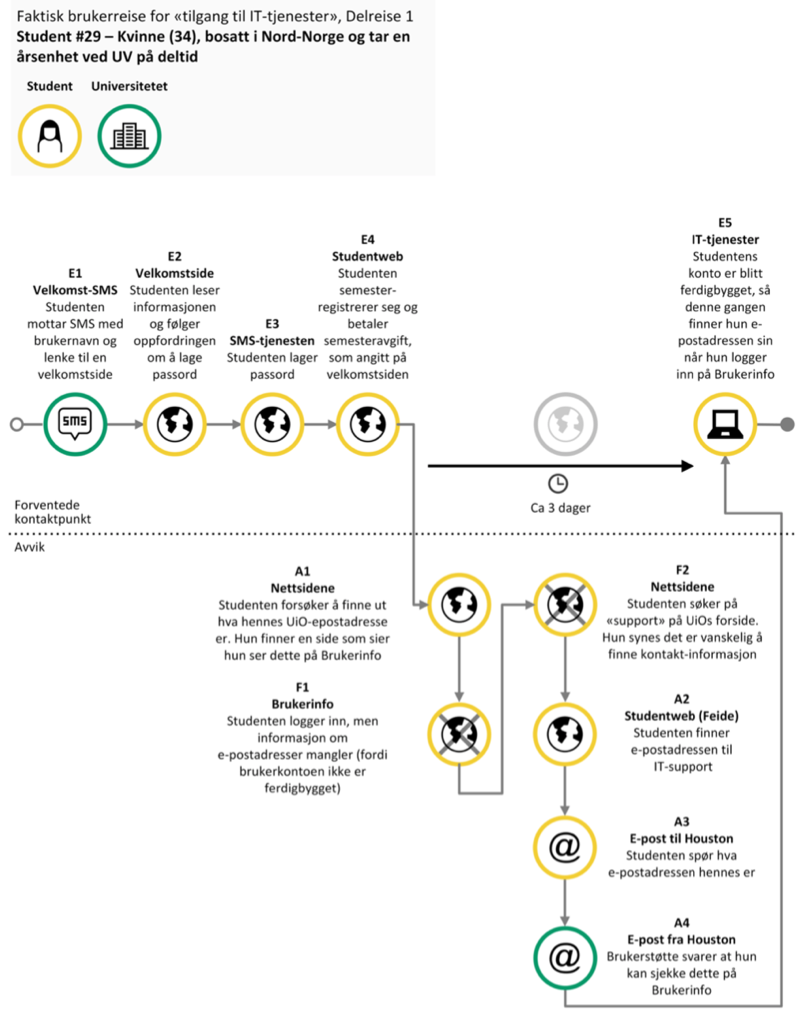
Hvis vi tar utgangspunkt i “den forventede brukerreisen” skissert over her, er den pen og pyntelig på papiret, men når man begynner å snakke med folk, og gå denne prosessen etter sømmene er virkeligheten en litt annen. Vi fant ut at studentene i vårt datamateriale opplever utfordringer knyttet til samtlige kontaktpunkter i brukerreisen. Hvis vi oppsummerer en del av problemene de støtte på i én (konstruert) reise, kan brukerreisen se slik ut:
Oppsummeringsreise: CJML lar deg sammenligne den “forventede” brukerreisen med hvordan reisen faktisk artet seg. Forventet reise vises over streken, mens avvikene vises under streken. Du ser også status for det enkelte kontaktpunktet (vellykket, mislykket eller mangler)
Viser tydelig når noe går galt
Måten CJML visualiserer avvik på gjør det veldig enkelt å se at noe har gått galt. Den sekvensielle framstillingen gjør det også enkelt å oppdage “logiske brudd” i tjenesteleveransen. Til tider kan det bli så smått absurd, som her:
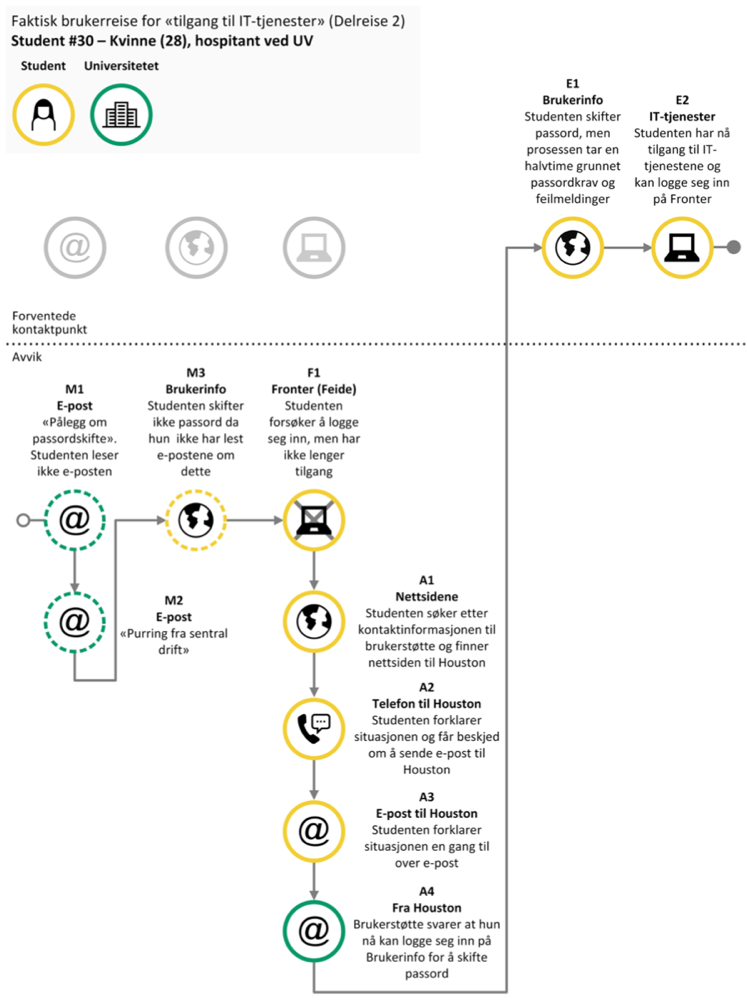
En brukerreise med mange omveier: Studenten sjekker ikke e-post og går glipp av påminnelser om å bytte passord. Hun oppdager så at hun ikke får logget på Fronter, og googler seg fram til IT-support. Hun ringer dem, og blir bedt om å sende e-post. IT-support svarer på e-posten hennes og informerer henne om selvbetjeningsløsningen for å skifte passord. Etter litt om og men får hun endret passordet og har igjen tilgang.
Denne brukerreisen tar unødvendig mange omveier. Runddansen med telefon og e-post er lite brukervennlig, men det mest urovekkende er likevel den logiske bristen mellom kontaktpunktene: “Hei, du har ikke lenger tilgang til IT-tjenestene. Dette har vi fortalt deg i en kanal du ikke lenger har tilgang til” …
Oppdag kontaktpunktene som har falt mellom to stoler
En morsom bivirkning av å visualisere intervjudata gjennom brukerreiser er hvor fort du havner i detektivrollen. Når du gang på gang tegner opp hvordan studentene blir utestengt fra IT-tjenestene fordi de ikke har byttet passord i tide, får du behov for å grave i årsakene. Vi jobbet oss derfor bakover i brukerreisen for å se på kontaktpunktene som ledet opp til problemet, blant annet kontaktpunktet som skal informere studentene om viktigheten av at de gjør dette: eposten med det snedige emnefeltet “pålegg fra sentral drift”:
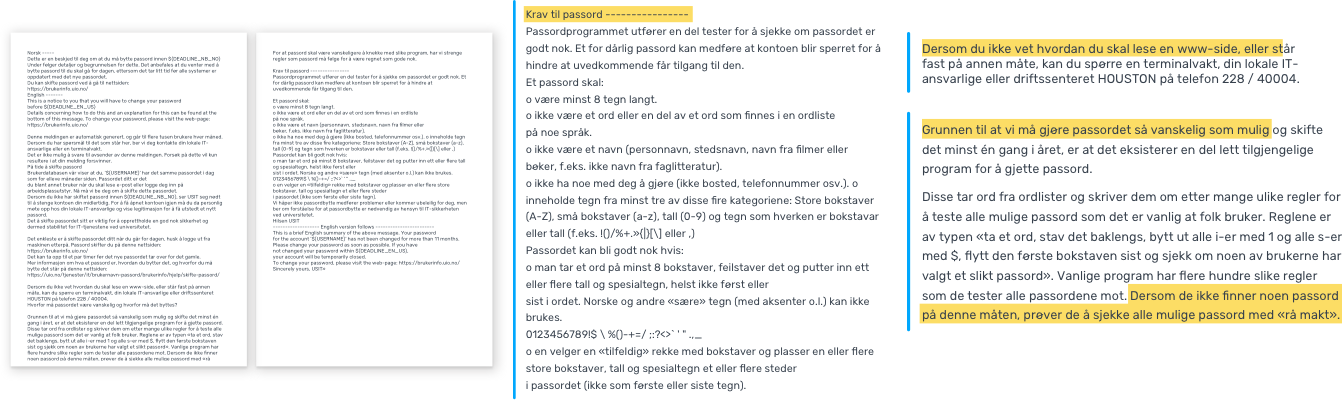
“Pålegg fra sentral drift”: E-posten du mottar når det på tide å bytte passord er to A4-sider lang og full av IT-sjargong og unødvendig og misvisende informasjon. Den lange kravlisten til nytt passord og formuleringer som “grunnen til at vi må gjøre passordet så vanskelig som mulig” gir inntrykk av at det er tidkrevende å lage et godt passord. Da er det fort gjort å utsette – og glemme.
Først halvveis ned i den omfattende teksten kommer det fram at brukerkontoen din vil bli sperret hvis du ikke skifter passordet. “For å få åpnet kontoen igjen må du da personlig møte opp hos din lokale IT-ansvarlige og vise legitimasjon”, fortsetter teksten. Dette var kanskje sant da teksten ble skrevet, men når var egentlig det? Minst tretten år siden, viste det seg!
Passordmalen er et godt eksempel på hvordan CJML og sekvensiell kartlegging av brukerreiser får deg til å rette oppmerksomhet mot kontaktpunkter som ellers er lette å glemme. Forklaringen for at teksten ikke var blitt endret var at ingen egentlig hadde et eierskap til denne, og derfor hadde den aldri blitt tatt tak i.
Tjenstedesign-tilnærmingen hjelper deg med å undersøke brukerreisen og tenke helhet, sånn at du finner kontaktpunktene som har falt mellom to stoler. Da blir det enklere å komme seg ut av siloene man jobber i til daglig.
Samtidig tvinger brukerreisene deg til å være svært grundig i datainnsamlingen: du kan ikke gjemme et “hull” i en visualisert brukerreise på samme måte som du kan i en tekstlig gjengivelse. Mangler du informasjon om hvordan brukeren kom fra A til B, er du nødt til å gå tilbake til kilden. Alle kontaktpunktene må med!
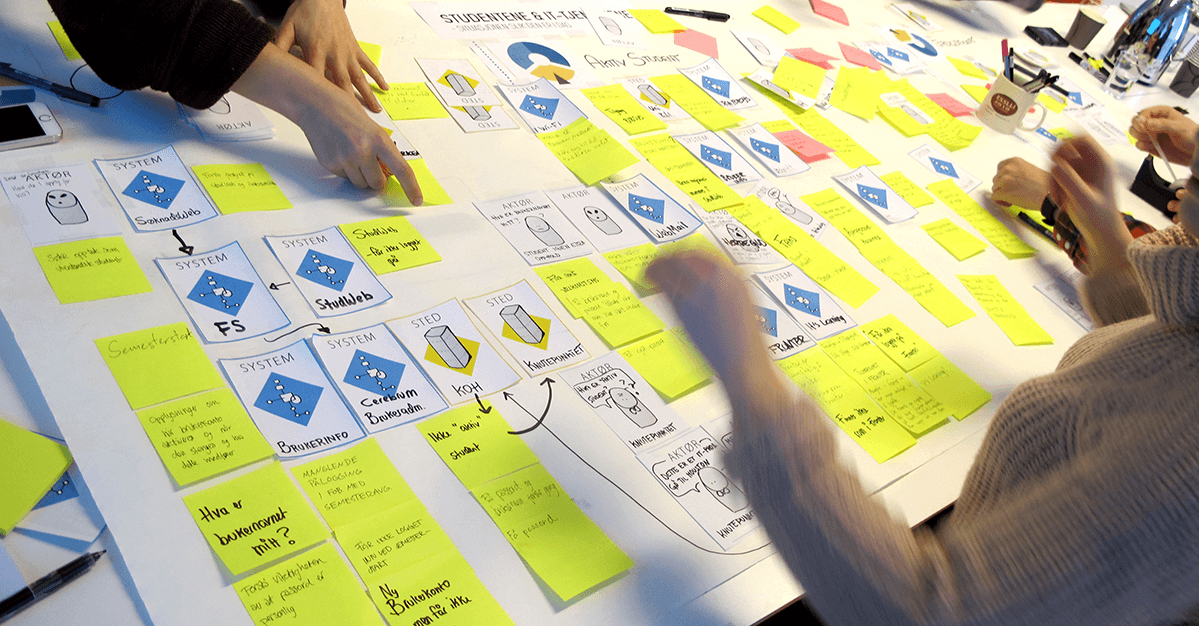
Snakk med dem som snakker med brukerne: Sammen med IT-support kartla vi studentenes IT-utfordringer i ulike deler av studieløpet. Her jobber deltagerne med kontekstkort vi hadde laget, for å tydeliggjøre hvilke systemer, aktører og steder som var knyttet til IT-problemet.
Helhetsperspektivet – «more is different»
Skulle jeg forklare tjenestedesign med ett eneste ord, måtte jeg kanskje sagt “helhetsperspektivet”. Det er utfordrende å beslutte noe om helheten når man bare har deler å gå etter. Det er vanskelig å vurdere om en sykkel vil være god å sykle på hvis man bare får se delene hver for seg. Kanskje er alle delene forbilledlig utformet, men dette betyr ikke at de passer sammen eller at sykkelen vil være overlegen å sykle på. “More is different”: helheten, sammen, kan gi noe noe annet enn delene hver for seg.
Et eksempel på dette fant vi da vi i forbindelse med masteroppgaven kartla UiO-studentenes brukerreiser for passordskifte. Her har USIT laget en selvbetjeningsløsning, slik at brukeren kan tilbakestille passordet sitt. Enkelt for brukeren, effektivt for USIT. Et vellykket kontaktpunkt i seg selv.
Hvorfor var det likevel en så stor mengde studenter som henvendte seg til brukerstøtte for å hjelp med dette? Gjennom intervjuer med studentene fant vi at mange av disse studentene hadde forsøkt å logge på Fronter, og innsett at de ikke husket passordet sitt. Derfra hadde de klikket på «Glemt brukernavn eller passord?», hvor de fikk valget mellom å gå til brukerstøtte sine nettsider eller sende e-post til brukerstøtte. Som en student sa til oss da vi (på tampen av intervjuet) spurte om han hadde forsøkt å søke via Google eller UiOs nettsider for å finne selvbetjeningsløsnignen:
Kan jeg få snu på spørsmålet? Fra ett perspektiv kunne jeg gjort dette, men fra et annet perspektiv kunne jeg like gjerne spurt hvorfor det ikke er noen lenke til den tjenesten for å lage nytt passord på den nettsiden.
Hvorfor skulle studentene lete videre etter noen selvbetjeningsløsning – hvis noe slikt fantes ville man vel vist det fram her?
Ikke glem bakgrunnsprosessene
Brukerreiser og CJML tar deg bare et godt stykke på veien: gjennom brukerreisen ser vi studentens perspektiv, men vi ser ikke hvorfor reisen tar disse omveiene.
Mysterium: Studenten får ikke tilgang til ønsket funksjonalitet i denne brukerreisen, men har plutselig tilgang likevel når IT-support ber henne gjenta operasjonen noen dager senere.
I brukerreisen over har vi skrevet inn forklaringer som forteller hvorfor reisen ser slik ut, men dette er data som egentlig ikke fantes i intervjuet. Igjen måtte vi zoome ut og prøve å se på det større bildet. En måte å gjøre dette på er undersøke bakgrunnsprosessene – prosessene brukeren ikke ser, og kanskje ikke engang vet at foregår.
Det større bildet viste seg å være utydelig for ganske mange. Automatikken som påvirket brukerreisene for de nye studentene viste seg å være svært innviklet, og vi måtte langt ned i systemdokumentasjonen samt intervue flere ansatte for å forstå sammenhengene.
CJML ga oss ingen mulighet til å vise disse prosessene, så vi krysset notasjonen med en form for service blueprint, slik at vi kunne knytte brukerreisen ned mot IT-systemen. Dette kan være nyttig for å vise fram kompleksiteten i tjenesteleveransen og synliggjøre det som er usynlig for brukeren.
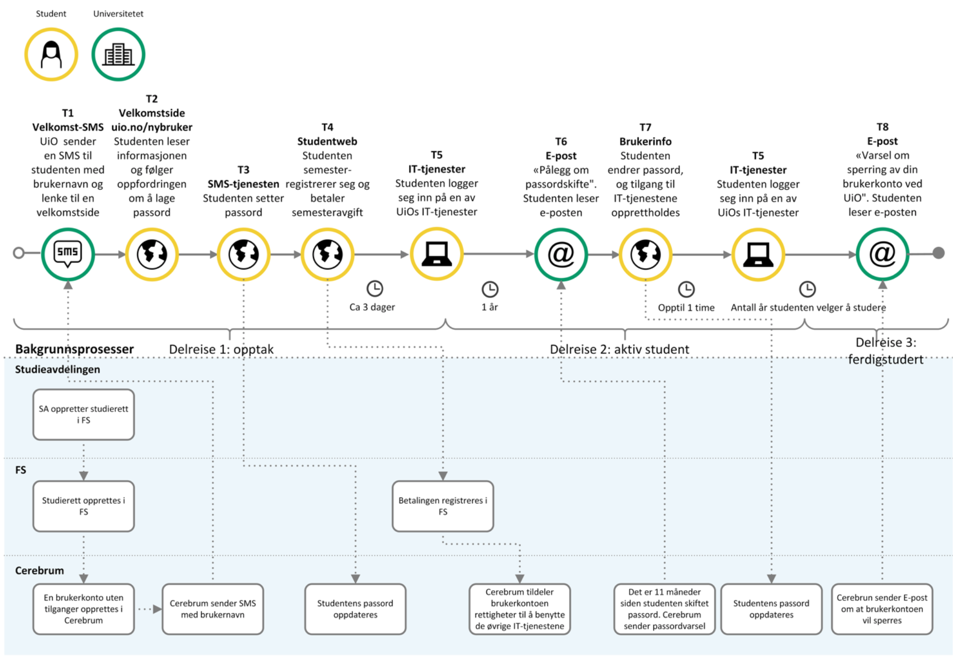
Bakgrunnsprosessene kommer til syne: På det tidspunktet hvor studenten mottar velkomst-SMSen, er ikke brukerkontoen til studenten fullstendig opprettet. Fra gammelt av har diskplass vært dyrt, og man ville derfor ikke gi studentene ferdige brukerkontoer i tilfelle de skulle trekke seg fra studiene. Pilene i illustrasjonen går typisk fra brukerens handlinger og “ned” til systemet, men sjelden opp igjen. Eksempelvis kommuniseres det aldri at studenten endelig har fått tiltang til IT-tjenestene.
Vær obs på forventningene
Når vi setter IT-systemene i sammenheng med brukerreisen, ser vi at tilbakemeldingene fra systemene til studenten, eller tjenestebevisene som Stickdorn kaller det, mangler eller kommer i feil rekkefølge.
Tjenestebeviset “velkomst-SMS”, for eksempel, forteller studenten “Velkommen til UiO! Her er brukernavnet ditt, og her lager du passord”. Dette skaper naturlig nok forventning om at du nå har alt du trenger for å sette igang! Som vi nettopp så av den forrige brukerreisen, er det ikke så enkelt. Prosessen som styrer oppretting av brukerkontoer følger en annen logikk.
Resultatet er at brukerreisen UiO legger opp til bryter med studentens forventninger; det er “ingen” andre steder du får en brukerkonto som ikke umidelbart kan brukes. Bakgrunnsprosessene, som forteller den faktiske «historien» om gangen i tjenesteleveransen blir heller ikke kommunisert på en vellykket måte til studentene, som dermed ikke får korrigert sine forventninger.
Slik forteller man brukeren en annen historie enn de er vant til, men man forteller heller ikke den samme historien til alle; den varierer etter hvilken studentgruppe man tilhører, slik at tjenesteleveransen blir inkonsistent. Sett fra et systemperspektiv er ikke leveransen inkonsistent – studentautomatikken i Cerebrum har helt tydelige skiller for hvilke typer studenter som oppfattes som aktive studenter og hvilke krav som må oppfylles av de respektive studenttypene. Men selv om ikke systemene alltid snakker sammen, gjør studentene det. Hos studenten som ikke har fått tilgang enda de andre har fått det oppstår det fort en helt unødvendig bekymring om at noe er gått galt.
Et verktøy for kommunikasjon – med deg selv og andre
En av styrkene ved brukerreiser – og spesielt ved CJML – er muligheten til å visualisere data på en tilgjengelig og fokusert måte. Det er enklere for folk å samles rundt ti visualiseringer enn hundre sider tekst. Da får du også et verktøy for å diskutere hvor og hvorfor noe går galt, og dere kan i plenum diskutere hva dere kan legge til, fjerne eller justere.
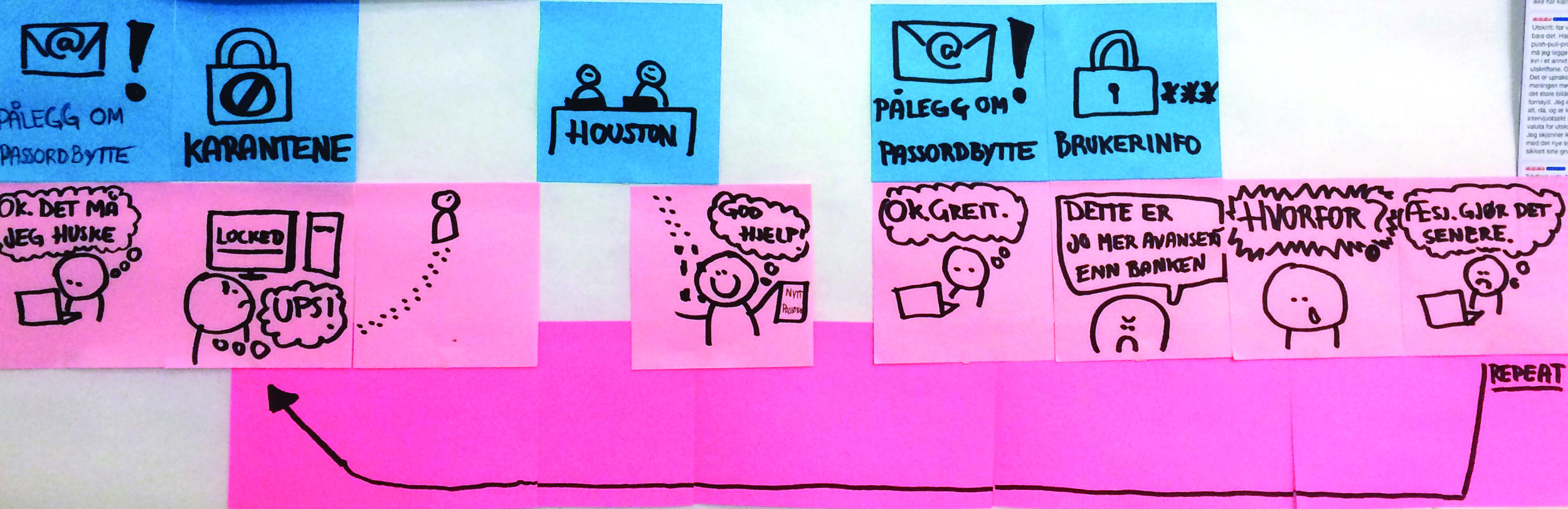
Utsnitt fra “Veggen”: Student #18 er klar over at det må gjøres, men han utsetter passordbyttet, med resultatet at brukerkontoen hans blir låst. Rinse and repeat. Eksempel på en tidlig visualisering av en brukerreise, med todelt fremvisning av brukerens perspektiv i rosa og kontaktpunktene han møter i blått.
Et like interessant aspekt, synes vi, er hvordan brukerreisene hjalp oss å kommunisere med oss selv.
Som beskrevet tidligere hadde Seline og jeg med oss erfaringene fra brukerstøttehverdagen vår ved UiO. Etter flere år i jobben får man naturlig nok et annet overblikk over IT-løsningene og hvordan de samspiller og fungerer enn hva brukerne man forsøker å hjelpe har. Kanskje hadde vi som følge av dette fått en avstand til brukerne, til problemene deres, hvor man kanskje ikke lenger ser så tydelig hvorfor noe er vanskelig fra brukerens perspektiv? Det er ikke til å stikke under en stol at folk i IT-miljøer til tider kan bli litt arrogante: hvordan er det mulig at brukererne ikke klarer å bruke IT-systemet du selv kjenner så godt?
Vi opplevde at vi gjennom visualiseringene våre (spesielt de håndtegnede) gjenfant empatien med brukerne. Vi begynte å se hvordan prosessene fortonte seg for studentene og hvilke steg de måtte gjennom for å finne en løsning på problemene sine. Når vi skulle oversette tekst til visualiseringer, til episoder fra studentens opplevelser med IT-løsningene i studiehverdagen, krevde det at vi levde oss inn i studentens situasjon. Ved å tegne konteksten, formulere tankene og emosjonene studenten hadde underveis i prosessen og uttrykke dem gjennom strek, ble vi dratt ned på jorda igjen og fikk en real reorientering til brukerens perspektiv. Det tror vi kan komme godt med i nært sagt ethvert prosjekt.
Hva lærte jeg
Du finner en vei. Seriøst. Hvis du snur steinen og ikke finner det du leter etter, snu den igjen og prøv å se den fra en ny vinkel.
Lytt til erfarne fjellfolk. Seline og jeg stanget hodet i veggen flere ganger i prosessen og mistet nesten troen på oppgaven – og oss selv – underveis. Veilederen vår hadde derimot troen (og roen). Det var også hun som på eget initiativ meldte inn oppgaven vår til Norsk regnesentral sin nominasjonsprosess. Stol på de som har gått turen før deg.
Jobber du med et stort prosjekt som går over tid, og kanskje til og med sammen med andre? Skriv prosjektdagbok! For oss fungerte dette både som en aktivtetslogg og som refleksjonslogg. Gjennom loggen kan du gå tilbake og lese om initielle inntrykk og observasjoner. Siden vi i dette prosjektet var to, har det også vært nyttig å kunne skrive notater og spørsmål til hverandre i dette dokumentet de gangene vi ikke fysisk har sittet sammen. Slik har vi også lettere kunnet gå tilbake og se på vår egen tolkningsprosess og kunnet følge opp gamle tanker og løse tråder. Vi lagde i tillegg egne dokumenter som beskrev metodisk fremgangsmåte og prosedyrer, noe som hjalp oss å ha en viss konsistens i arbeidet.
Data gjør seg veldig godt utenfor datamaskinen! Å tapetsere et rom med brukerinnsikt lar deg jobbe med dataene på nye måter – men aller nyttigst er kanskje effekten det har på andre. Datamaterialet på veggene våre lokket til seg direktører, seksjonssjefer og andre nysgjerrige, og lot oss diskutere funnene direkte med folk vi ikke egentlig hadde tilgang til.
Intervjuer som tar utgangspunkt i en hendelse tydeligere definert i tid og omfang egner seg bedre til kartlegging av brukerreiser enn intervjuer som søker mer i bredden (overraskende, hva?). Hadde vi gjennomført datainnsamlingen på nytt, ville vi forsøkt å legge opp brukerreisen visuelt sammen med studentene. Dette tror vi både ville resultert i brukerreiser som i større grad gjenspeiler hendelsesforløpet slik informanten husker det, samtidig som at det kan hjelpe samtalen.
Hvis noen forsøker å overbevise deg til å skrive artikkel basert på oppgaven: bare gjør det. Nå. Med en gang. Selv om du er lei. Det blir ikke lettere å skrive en oppsummering fire år senere.
Videre lesning
Eklund, M. B., & Tomt, S. (2016). 'Hæ, hvorfor har ingen fortalt meg dette?' En analyse av IT-løsningene ved UiO i et tjenestedesignperspektiv (Masteroppgave). Universitetet i Oslo. Hentet fra urn.nb.no/URN:NBN:no-56425
Halvorsrud, R., Lee, E., Haugstveit, I. M., & Følstad, A. (2014). Components of a visual language for service design. Proceedings of ServDes, 291–300.
SINTEF: Brukerreiser og Customer Journey Modelling Language (CJML)
Stickdorn, M., & Schneider, J. (2011). This is Service Design Thinking. Basics – Tools – Cases (1 edition). Hoboken, N.J: Wiley.