Kan en app motvirke tilbakefall av kreft?
Mobilapp for oppfølging av pasienter med underlivskreft, med fokus på å skape trygghet hos pasienten og forebygge tilbakefall av kreft.
Oppdragsgiver:
Universitetet i Oslo / Sørlandet sykehus, våren 2018.
Stikkord: apputvikling • konseptarbeid • visuelt design
Noen ganger sier noen “vi må få oss en app”. Noen ganger er det viktigere enn andre. Vinteren 2017 / våren 2018 fikk jeg bidra til et forskningsprosjekt som forsker på symptomer hos de som overlever underlivskreft. Sammen laget vi en mobilapp som skal gi kvinnene bedre oppfølging i etterkant av behandlingen og økt livskvalitet, samtidig som forskerne får mer kunnskap om sammenhengen mellom symptomer og tilbakefall av kreft.
Min rolle
Identifisere behov sammen med kunde
Utvikling av skisser og interaksjonsdesign i dialog med kunden
Visuelt design, inkl. opptegning av nye grafiske elementer
Tett samarbeid med utvikler
Rådgivning knyttet til bruk og brukertesting
Bakgrunn
– Vi skjærer alle kvinner med gynekologisk kreft over én kam, selv om det ikke er hensiktsmessig, og gir alle samme type oppfølging etter kreftbehandling, uavhengig om de har god prognose for å bli friske eller om de med stor sannsynlighet vil få tilbakefall. De aller fleste som får tilbakefall opplever symptomer, men bare halvparten oppsøker lege. Det viser at det er viktig å gi bedre informasjon om alarmsymptomer, sier gynekolog Ingvild Vistad ved Sørlandet sykehus i Kristiansand. (Fædrelandsvennen 03.03.18)
Vistad forsker på senvirkninger og tilbakefall etter gynekologisk kreft og er prosjektleder for LETSGO-studien, som også har gitt navn til appen (Lifestyle and Empowerment Techniques in Survivorship of Gynecologic Oncology).
I dag blir alle kvinner som har hatt gynkreft fulgt opp i fem år etter endt behandling. Gjennomsnittlig sjekkes de 10-12 ganger, enten det er nødvendig eller ikke. Viestad forteller at mange kvinner er veldig redde for å få tilbakefall som de sannsynligvis aldri vil få, og at kontrollene virker å opprettholde denne engstelsen.
Gjennom LETSGO-appen ønsker Viestad og teamet hennes å endre kontrollopplegget for kvinner som har hatt gynkreft og fokusere mer på livsstil, kvinnenes egenkontroll og økt livskvalitet.
Hva om en app kunne gi kvinnene trygghet i hverdagen om at eventuelle symptomer de måtte oppleve er innenfor normalen, og at appen kunne si ifra i de tilfellene man bør oppsøke lege? Forskning viser at en del kreftformer, som livmorkreft, henger sammen med livsstil. Kunne appen motivere kvinnene til økt hverdagsaktivitet og en sunnere livsstil?
Utfordringen
Etter det første møtet mellom utviklingsteamet (i praksis meg og én utvikler) og kunden, hadde vi flere utfordringer på bordet:
Vi hadde per da lite erfaring med utvikling av mobilapper, og slett ikke av denne størrelsen
Vi hadde ikke et grafisk rammeverk eller komponenter som egnet seg for mer kompleks brukerflyt og interaksjon
Kunden befant seg i Kristiansand, så samarbeidet måtte skje over e-post og Skype
Vi hadde begrenset med tid
Hvordan skulle vi håndtere helseopplysninger på en forsvarlig måte?
Hvordan kunne vi pakke all funksjonaliteten inn i en form som er brukervennlig for en målgruppe med varierende teknisk kompetanse?
Hvordan vi løste det
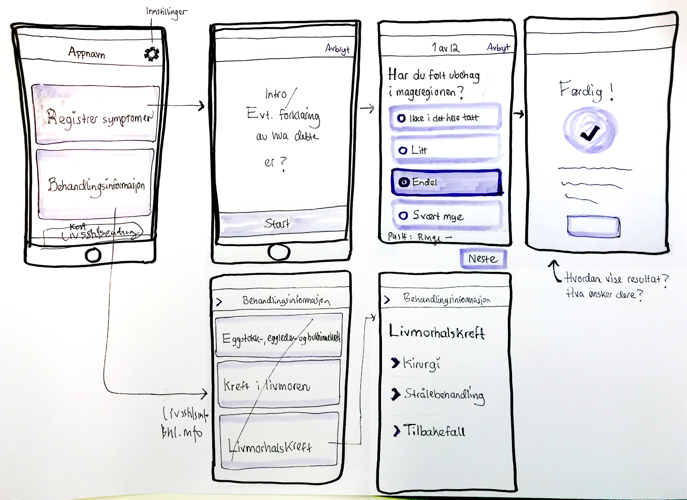
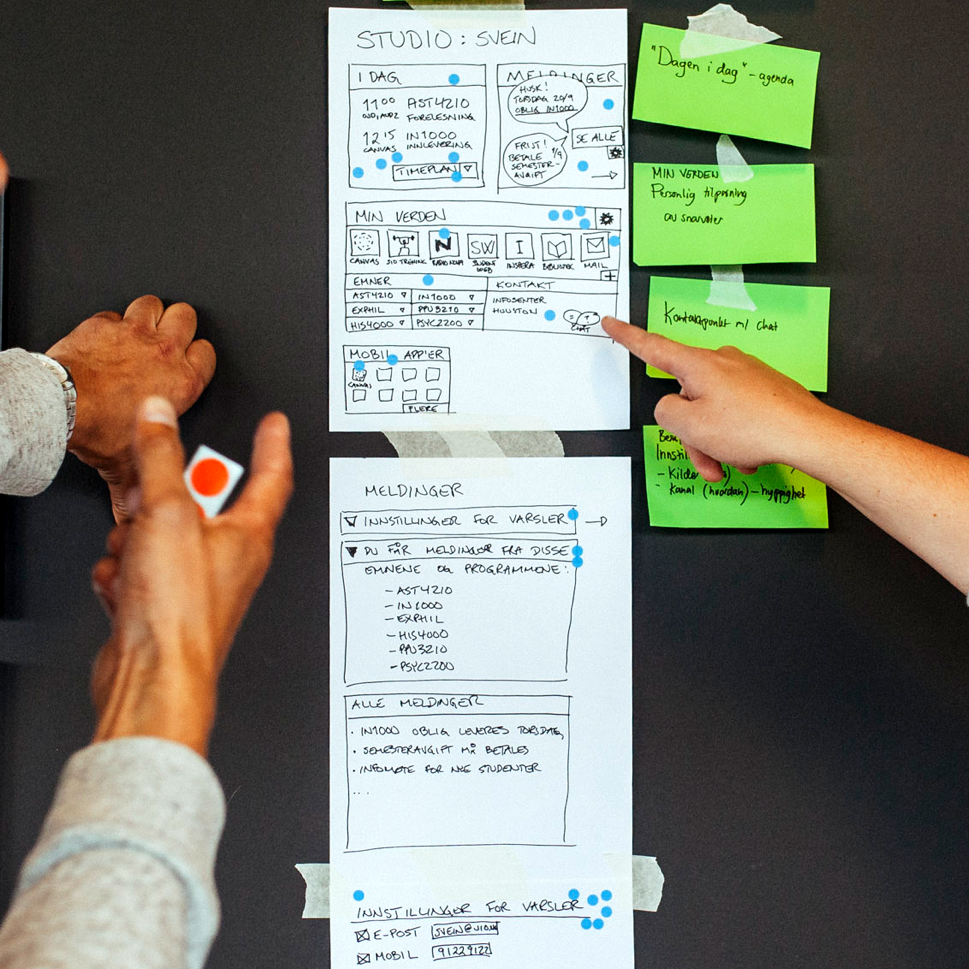
Utviklingstimer er kostbare. For å skaffe oss en felles og mest mulig konkret oppfatning av hva som skulle lages, hadde jeg i forkant av det første møtet utarbeidet noen lite pene skisser vi kunne samle oss rundt, basert på mobilapp-komponentene vi allerede hadde og det lille jeg visste om prosjektet. Fordi skissene helt åpenbart var på kladdestadiet og ikke noe jeg hadde brukt lang tid på å utforme, ble det enklere for de andre rundt bordet å gi innspill. Jeg hadde i forkant kopiert opp et par eksemplarer i A3-format, og kunden fikk skrive direkte på skisene og legge til eller stryke over informasjon:
Første møte: Ingenting er som å samles rundt skikkelig stygge papirprototyper :) Her har kunden streket over deler av innholdet og lagt til knapper og ekstra informasjon de mente måtte med.
Jo enklere verktøy, desto lavere terskel blir terskelen for at andre kan delta inn i utformingen, er min erfaring. Noen mener sikkert at WordArt utspilte sin rolle i 1999, men du skal ikke kimse av hvor mye strekmenn, clipart og piler kan kommunisere. Gjennom tidlig involvering av kunden og/eller brukere kan du få innspill til hva som er viktig for fortsettelsen.
I løpet av dette første møtet vokste scopet drastisk. Som startskjermen øverst til venstre i skissen viser, trodde vi initielt at appen kun skulle ha to deler: et spørreskjema for å registrere symptomer og en del med tekster mo behandlingsforløpet. Denne misforståelsen ble svært synlig for kunden gjennom skissen, og hun tegnet selv inn nye knapper for funksjonalitet hun ville ha med. Siden kunden hadde budsjett fikk vi go fra prosjektleder til å gå videre med dette.
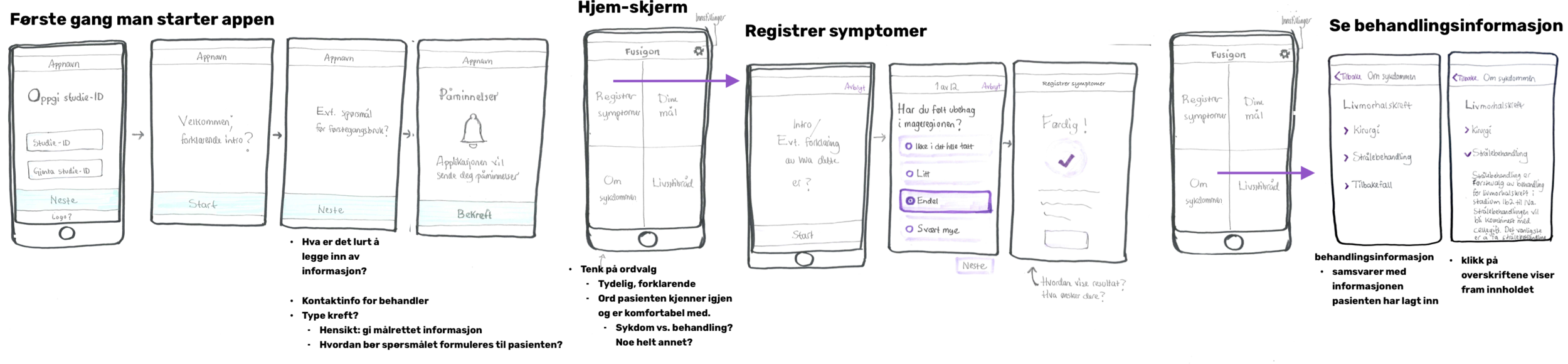
Stygg papirprototype 2.0: Etter det første møtet sendte jeg en justert versjon av appskissene på e-post til kunden for å engasjere dem til å begynne å tenke innhold og sjekke at vi jobbet i riktig retning.
Ved å få ideen tidlig ned på papiret blir det enklere for kunden å være med og tenke på innhold, flyt og ordvalg fra start, og vi får sjekket om vi jobber i riktig retning. Dette er kanskje spesielt viktig i den typen apper vi jobber med ved UiO. Fordi disse appene skal brukes i forskningssammenheng, er det ofte viktig for forskeren å ha høy grad av kontroll på innholdet, fra generelle informasjonstekster til ordvalg på hjem-skjermen. Dette kan være litt utfordrende å forholde seg til designer, fordi disse mikrotekstene er så tett knyttet til informasjonsarkitektur, flyt og brukeropplevelse. Målet er derfor å finne balansen mellom forskerens metodikk og din egen.
Konseptet tar form
Konseptet begynte snart å ta form og det så ut til at appen bestod av fire hoveddeler:
Oppfølging av symptomer: Gjennom appen blir kvinnene ukentlig spurt om å svare på ti-tolv spørsmål kan avsløre et eventuelt tilbakefall. Hvis svarene kommer over en viss terskelverdi, får hun en oppfordring om å kontakte behandler. Kontaktinformasjon legges inn sammen med sykepleier når appen settes opp. Slik skal pasienten få en regelmessig oppfølging, og forhåpentligvis en trygghet om at symptomene hun opplever er innenfor normalen. En nasjonal studie har avdekket at de alle fleste som opplever tilbakefall av livmorkreft viste symptomer på dette, men bare ca halvparten oppsøkte lege til tross for symptomene. Kunne en tydelig oppfordring fra appen hjelpe med dette?
Informasjon om sykdommen: Hvis appen kunne inneholde informasjon om symptomer, senplager og råd for den enkelte kvinnens spesifikke kreftform, kunne det hjelpe kvinnen å få en bedre forståelse av behandlingsforløpet, hva hun kan forvente og tips om hvordan hun for eksempel kan dempe kvalmesymptomer.
Personlige mål: Noen kreftformer, som livmorkreft, har sammenheng med livsstil. Hva om kvinnene kunne sette personlige aktvitetsmål sammen med sykepleieren, og få oppmuntring og jevnlige påminnelser fra appen?
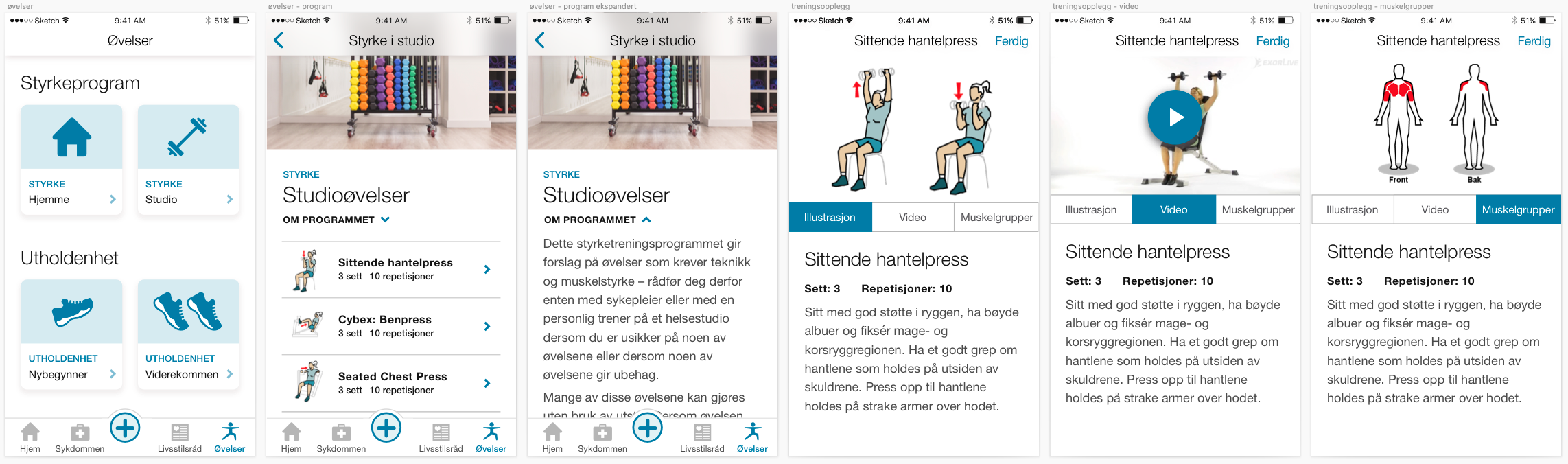
Livsstilsråd: Konkrete råd om kosthold, røyeslutt og fysisk aktivitet. Her finner man blant annet tips om hvordan komme i gang med fysisk aktivitet og konkrete tips om øvelser som kan gjøres hjemme eller på treningssenteret.
Ny funksjonalitet krever nye komponenter
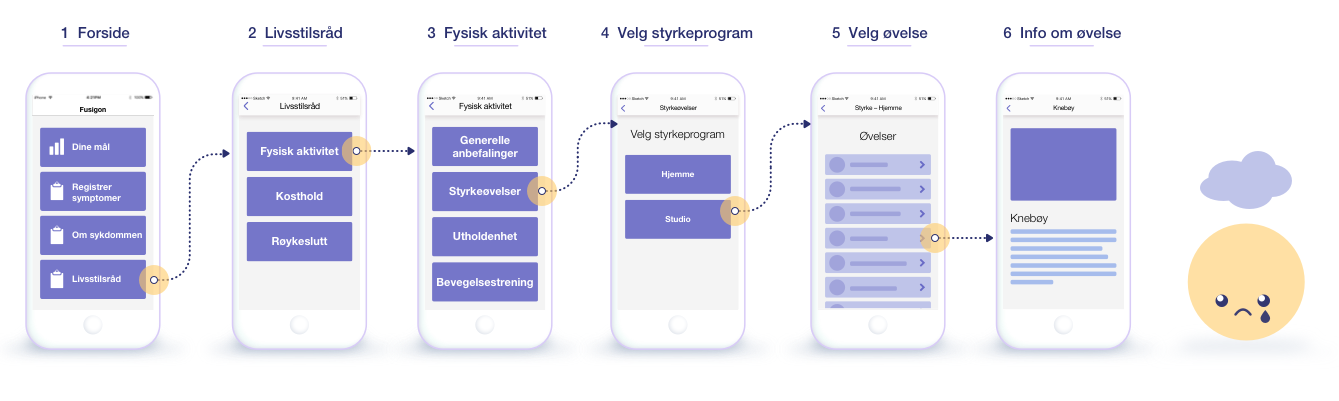
Det ble fort klart at det nye innholdet sprengte rammene i det begrensede komponent-biblioteket vi hadde for apper. Å klikke seg fram til en øvelse, for eksempel, ville kreve at du trykket deg 5 nivåer inn – og så 5 nivåer bakover når du ville tilbake til hjemskjermen. Merverdien per skjermbilde var mildt sagt liten:
For å bøte på problemet designet vi en global navigasjon, slik at brukeren enkelt kommer mellom de ulike delene av appen og tilbake til hjemskjermen. For å gjøre det enkelt å registrere symptomer eller aktivitet i forbindelse med personlig mål, la vi også til en snarvei for dette direkte i den globale menyen, i form av et plussikon.
I det videre arbeidet prioriterte vi å bygge de komponente vi trodde hadde størst gjenbruksverdi for fremtidige prosjekter, som listefunksjonalitet, ulike utforminger av “trekkspill” for å støtte et effektivt hierarki av tekster, samt enkle interaksjonsmønstre for gamification og måter for brukeren å legge inn data.
Piloten vil vise …
Appen er nå ute i en pilotfase hvor den testes med utvalgte pasienter i målgruppen. Piloten vil vise hvilke justeringer som må gjøres videre for å få et godt og gjennomarbeidet konsept.
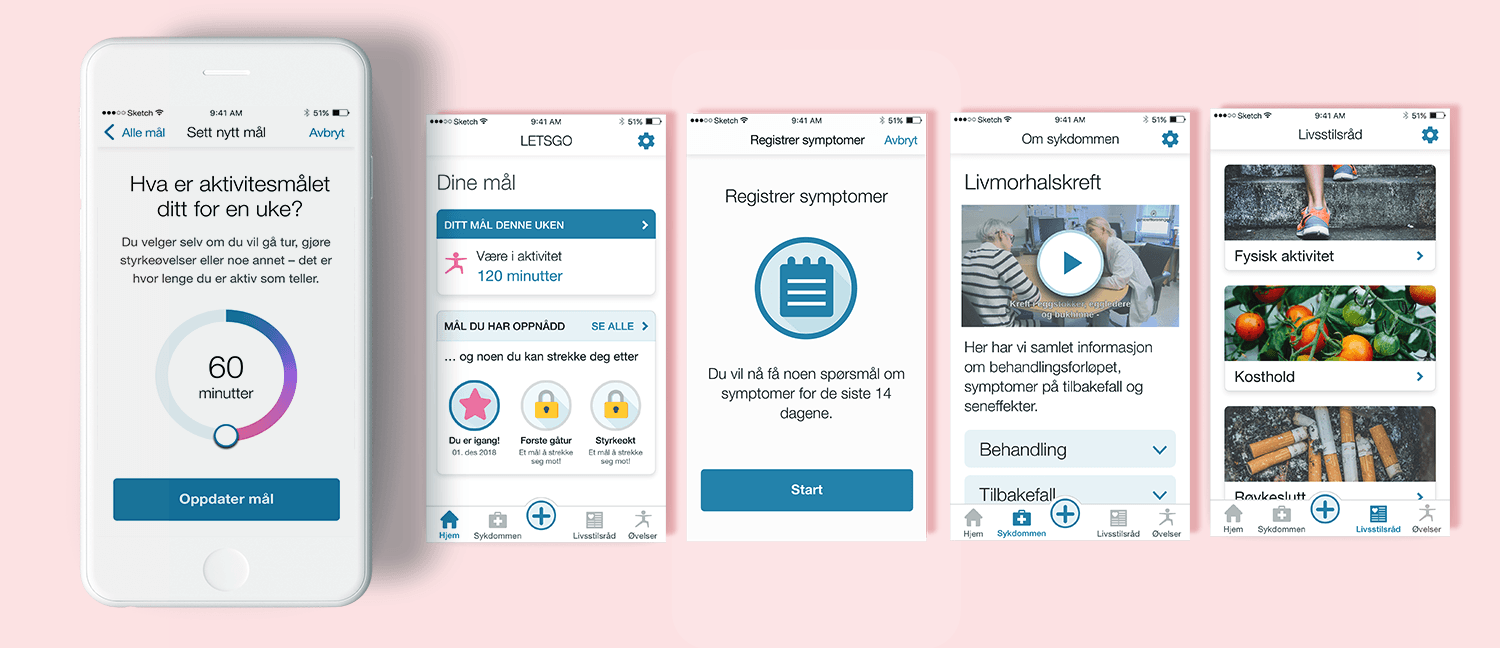
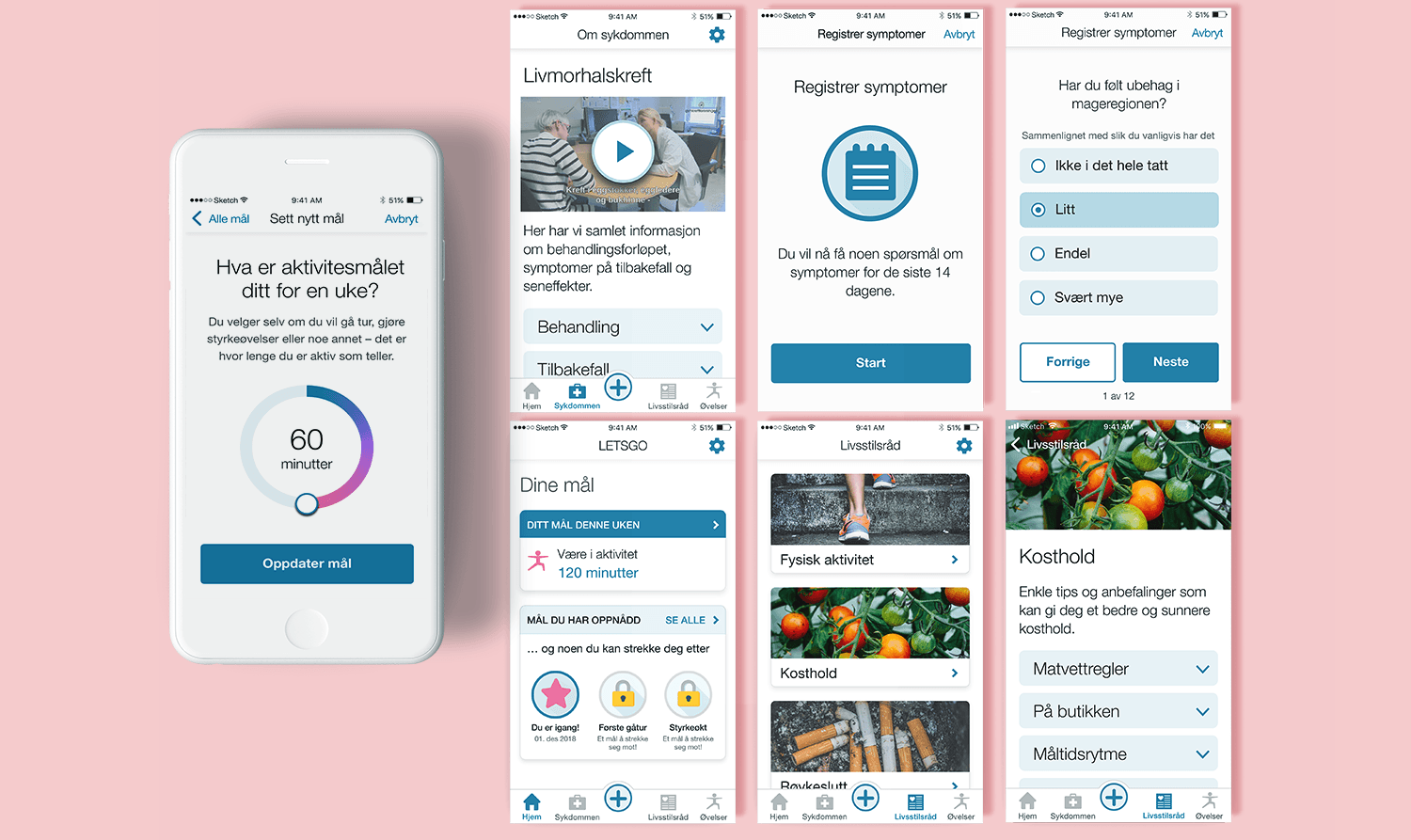
Innholdsrik app: Appen skal gi relevant informasjon og oppfølging av symptomer, samt motivere deg til å være i aktivitet og føre en sunn livsstil.
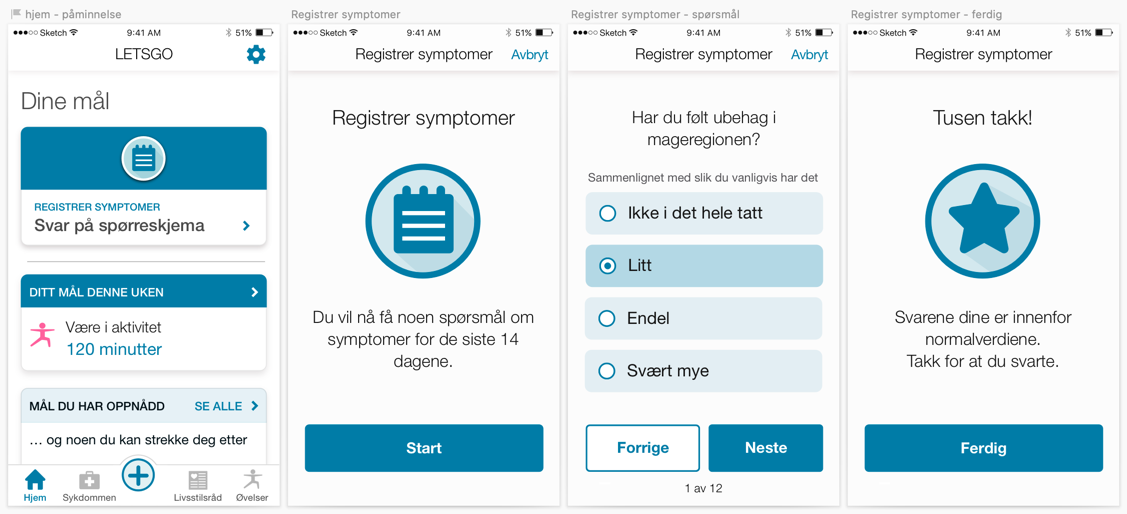
Registrer symptomer: Pasienten får regelmessig en påminnelse om å fylle ut spørreskjemaet. Påminnelsen kommer også som push-melding, men i en “anonymisert” form som ikke røper hva det dreier seg om, for å ivareta personvernet i tilfeller hvor pasienten lar push-meldinger vises på låst skjerm.
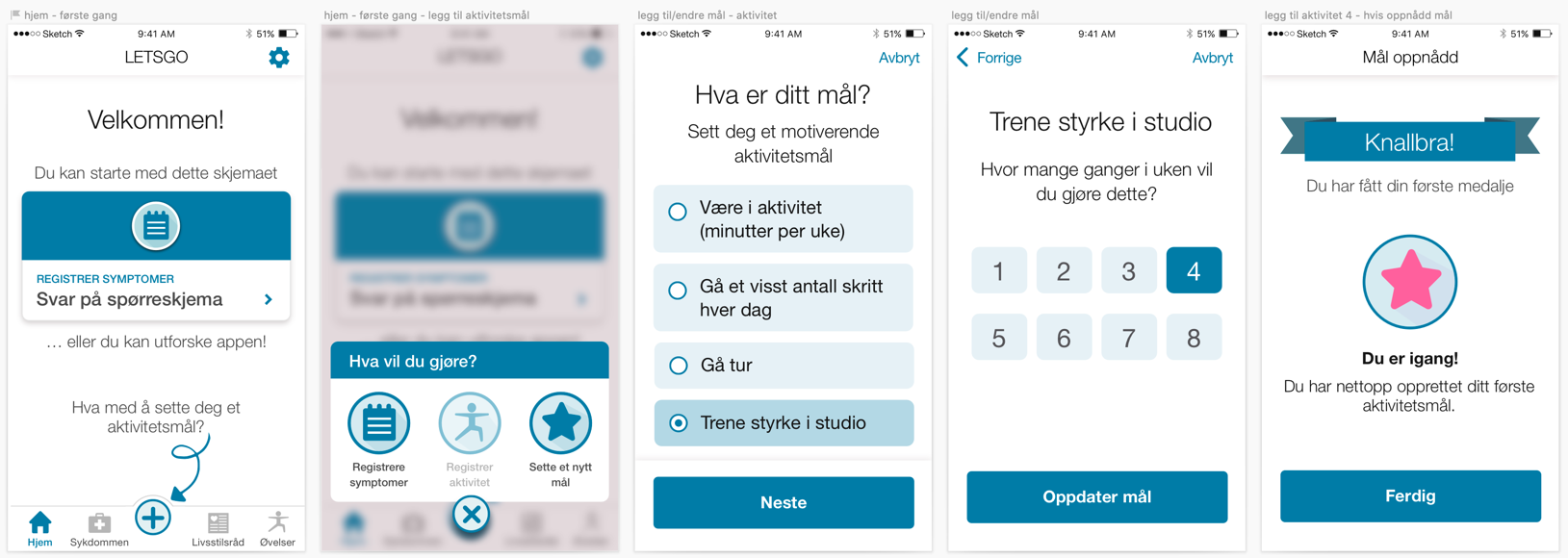
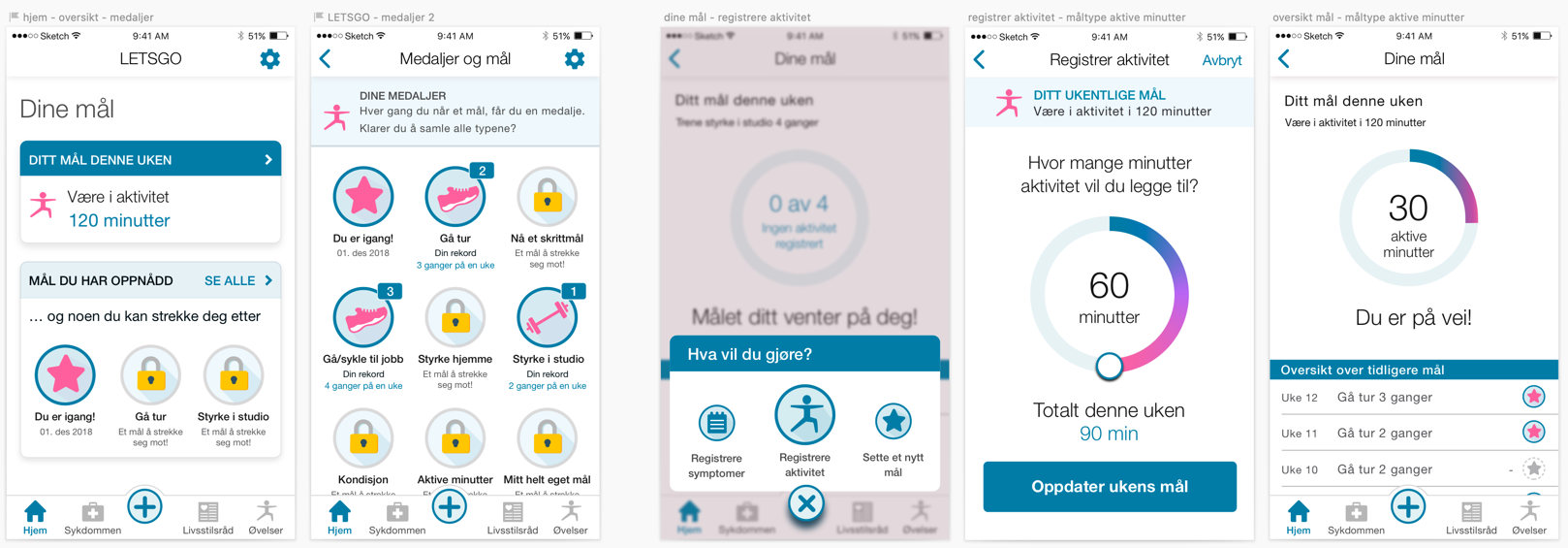
Personlig akvitetsmål: Kvinnene kan velge blant mange typer av mål, eller skrive inn sitt eget. Målet kan for eksempel handle om å gjøre en aktivitet et gitt antall ganger i løpet av en uke eller å være i aktivitet et visst antall minutter. Du kan enkelt legge til ny aktivitet via den globale menyen.
Gamification: Hvor avansert skulle vi gjøre det? I første omgang droppet vi detaljerte aktivitetsgrafer til fordel for et “medaljekonsept” hvor du ser hvilke mål du allerede har nådd og hvilke du kan strekke seg etter. Fordi brukerne i målgruppen kan ha lite erfaring med smarttelefoner, var det viktig at grensesnittene ikke ble for komplekse. Samtidig kan det være viktig for motivasjonen at du får en oversikt over hva du allerede har oppnådd, og inspirasjon til å fortsette.
Et sted å starte: Appen inneholder forslag til treningsprogram, med instruksjoner om hvordan du utfører de enkelte øvelsene.
Hva lærte jeg
Interaktive prototyper er gull verdt. Vi manglet verktøy for dette, og siden universitetet har strenge retningslinjer og omstendelige prosesser for å ta i bruk nye verktøy hadde vi heller ikke mulighet til å teste noe for anledning. En klikkbar prototype ville hjulpet oss å kommunisere ideer og flyt i appen på et tidligere tidspunkt, og trolig spart oss en god del utviklingstimer. Selv om du er vant til å tolke flyt og interaksjon via statiske skjermbilder er dette en presentasjonsform med store begrensninger.
Det er utfordrende å lage en app uten å ha direkte kontakt med målgruppen. Som nevnt kan forskerne ha en klar oppfatning om hvilke begreper som skal brukes og ha metodiske argumenter for dette. Samtidig er det din som designer å søre for at produktet blir brukbart. Det er trist om forskningsprosjektet får svekket datakvalitet fordi målgruppen ikke forstår hvordan de skal bruke appen (dette mener jeg på generelt grunnlag og ikke spesifikt knyttet til dette prosjektet). Avgjørelser knyttet til flyt og ordvalg ville kunne vært landet raskere og sikkert riktigere om vi kunne testet appen direkte med målgruppen.